SEMS in Stichworten
- Workshop zum Thema "Branding, Strategie und Positionierung"
- CI/CD Design mit Wort- und Bildmarke, Typografie, Farb- und Bildwelt
- Umsetzung in zeitkritischem Setting
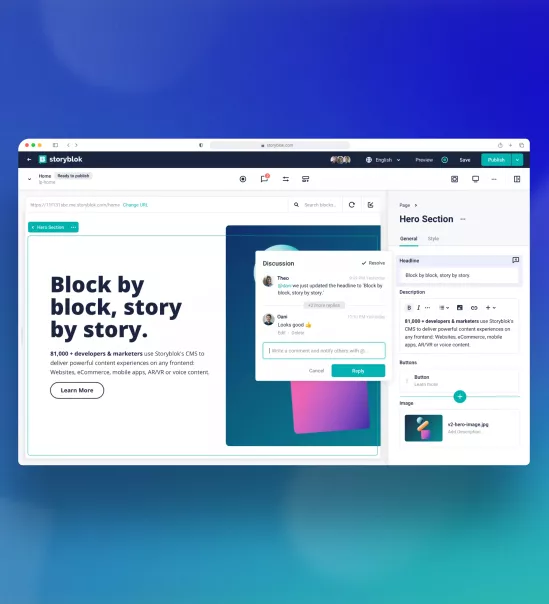
- Einfache Handhabung dank intuitiven headless CMS Storyblok
Die Ausgangslage
Als die Gründer:innen von SEMS in unserem Besprechungsraum versammelt waren, hatten sie eine klare Vision für ihr neues Unternehmen. Ihr Expertenwissen auf dem Gebiet und ihr tiefes Verständnis für die Anforderungen der Solarbranche bildeten die Grundlage. Basierend auf einer umfassenden Markt- und Wettbewerbsanalyse wurde die zukünftige Positionierung von SEMS präzise definiert. Gemeinsam konkretisierten wir Ideen und Ziele, um eine einzigartige Marktposition für SEMS zu schaffen. Durch intensive Diskussionen und fundierte Einblicke wurde der Markenkern erfasst und eine klare strategische Ausrichtung für das Unternehmen entwickelt.
Die Webseite sollte das Herzstück von SEMS werden, wo Nutzer das Angebot von SEMS leicht finden und verstehen können. Um die Bedürfnisse der Nutzer genau zu kennen, wurden drei Personas entwickelt. Diese wurden im Laufe des Projekts regelmässig konsultiert, um sicherzustellen, dass die Webseite benutzerzentriert gestaltet wird. Diese Personas repräsentierten nicht nur externe Zielgruppen, sondern berücksichtigten auch zukünftige Redakteure, die ebenfalls spezifische Anforderungen und Erwartungen an die Webseite haben werden. Daher wurden interne Personas ebenfalls in den Gestaltungsprozess einbezogen.
Um ein massgeschneidertes Design zu entwickeln, war es entscheidend, ein tiefes Verständnis für den Kunden und die wahre Essenz von SEMS zu gewinnen. In enger Zusammenarbeit wurden die Kernwerte von SEMS festgelegt und es wurde definiert, welche Designelemente, Farben und Stile am besten dazu passen. Damit wurde der Grundstein für das Projekt gelegt.

Logo, Gestaltungselemente und Typografie – alles muss präzise abgestimmt sein
Die Aufgabe unseres Designers war eindeutig definiert: Das Branding für SEMS sollte nicht nur auf der Webseite, sondern in jeglichem externen Auftritt kohärent sein. Das kreative Konzept sollten nicht nur im digitalen Raum, sondern auch in Präsentationen, auf Social-Media-Plattformen und in gedruckten Materialien wirksam sein. Wir haben den Entwicklungsprozess in einer agilen und effizienten Weise gestaltet. Das bedeutet, dass wir den Gründer:innen die Entwürfe kontinuierlich präsentiert haben, um sicherzustellen, dass wir auf dem richtigen Weg waren. Auf diese Weise konnten wir vermeiden, Zeit und Ressourcen in Entwürfe zu investieren, die nicht den Vorstellungen des Kunden entsprechen, und Feedback unmittelbar in unsere Arbeit einfliessen lassen.
Unsere Arbeitsgrundlage war das kollaborative Tool Figma. Hier haben wir mithilfe von Wireframes einen ersten Entwurf der Webseite sowie mögliche Designelemente mit dem Kunden geteilt. Ein vorläufiges Stimmungsbild wurde vorgestellt, und der Kunde war äusserst zufrieden.
Während der Ausarbeitung des Designs haben wir verschiedene Pages visualisiert. In einem Styleguide wurden Typografie, Farbschemata und Designkomponenten festgelegt. Der Vorteil eines Styleguides für eine Webseite liegt darin, dass er ein einheitliches und konsistentes Erscheinungsbild sicherstellt, was zu einer verbesserten Benutzererfahrung führt. Da wir ein flexibles Content-Management-System für die Umsetzung verwenden, können Redakteure in Zukunft verschiedene Designkomponenten auf den Seiten nutzen. Dabei setzen wir bewusst Grenzen bei den Anpassungsmöglichkeiten, um das Corporate Identity von SEMS zu jeder Zeit zu wahren. Gleichzeitig erhalten die Redakteur:innen jedoch die Flexibilität, die benötigten Inhalte und Seiten individuell zu gestalten.
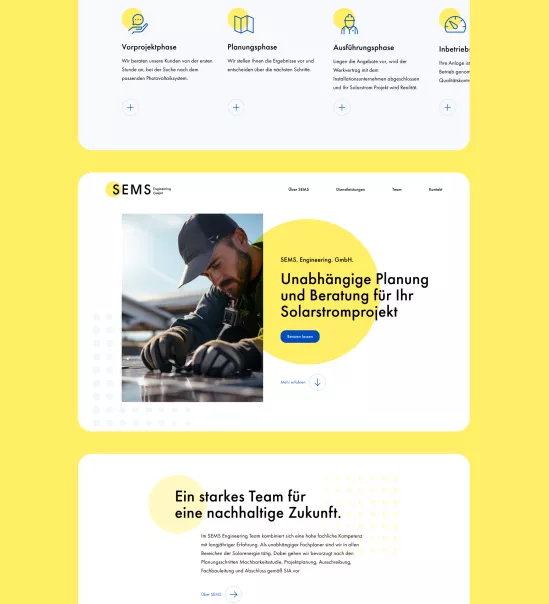
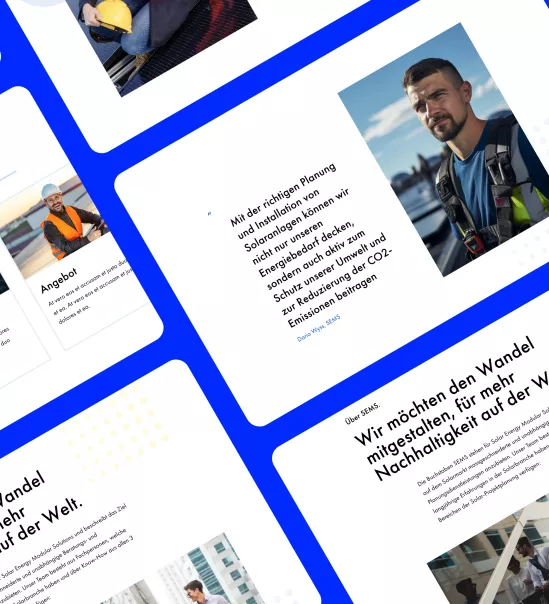
Die Entscheidung fiel auf ein schlichtes Design, um die Professionalität von SEMS zu unterstreichen. Durch stimmige Bilder vermitteln wir einen persönlichen Touch.Statt überladener Inhalte setzen wir auf prägnante Texte und zeitgemässe, dezente Animationen, um die Benutzererfahrung auf der Webseite zu bereichern und die User Journey interessant zu gestalten.

Die Auswahl des optimalen Content-Management-Systems (CMS)
Stell dir vor, du stehst vor einem riesigen Regal in einem Supermarkt, gefüllt mit einer schier endlosen Auswahl an Produkten. Von Lebensmitteln über Elektronik bis hin zu Haushaltswaren. Diese Überfülle an Optionen kann genauso überwältigend sein wie die Entscheidung, das passende Content-Management-System (CMS) zu finden. Die breite Palette an verfügbaren Funktionen kann zu Verwirrung führen und die Entscheidung kann wie eine Expedition ins Unbekannte erscheinen. Zum Glück stehst du bei einer derartigen Entscheidung nicht alleine da. Als Digitalagentur sind wir mit einer Vielzahl von CMS vertraut und unterstützen unsere Kunden dabei, die bestmögliche Wahl zu treffen. So auch im Falle von SEMS.
Nach einer sorgfältigen Analyse der Anforderungen, Bedürfnisse und Budgetvorgaben kristallisierte sich schnell heraus, dass eine benutzerfreundliche und kosteneffiziente CMS-Lösung erforderlich war, die auch für die Redakteure leicht verständlich ist. Infolgedessen fiel unsere Wahl auf das intuitive und skalierbare headless CMS Storyblok.

Noch Fragen?
Daira

Daira Brack
Digital Consultant / Product Owner



