Ein Überblick
- Verbesserung der User Experience durch eine durchdachte Contentstrategie
- Kontinuierliche Optimierungen auf Basis von Analysen
- Förderung von Interaktion und Engagement durch die Website-Plattform
- Einfache Möglichkeiten zur Spende und Unterstützung der Flüchtlingshilfe
User Centered Design Prozess
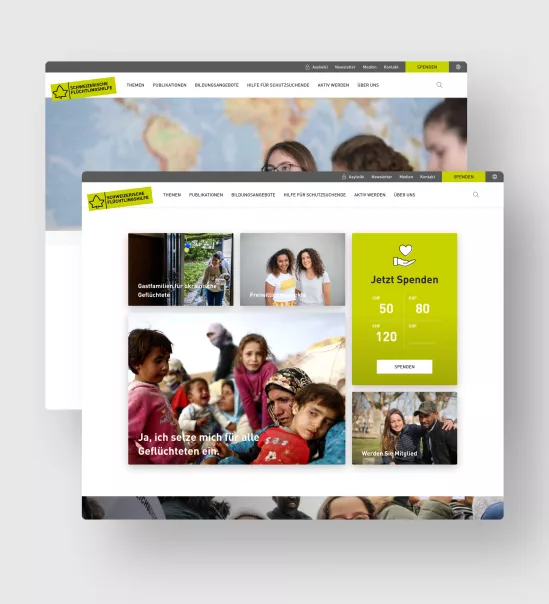
Die Webseite der Schweizerischen Flüchtlingshilfe ist der zentrale Anlaufpunkt für sämtliche Wirkungsfelder und Anspruchsgruppen im Bereich Flucht und Asyl. Sie dient nicht nur als Informationsquelle, sondern auch als Plattform für Interaktion und Engagement. Durch unsere Lösung wird die Online-Präsenz der Schweizerischen Flüchtlingshilfe gestärkt und somit ein wichtiger Beitrag zur Unterstützung von hilfsbedürftigen Menschen geleistet.
Im Zuge eines umfassenden Relaunchs haben wir die User Experience durch eine durchdachte Contentstrategie verbessert und entlang der gesamten User Journey konsequent auf die Bedürfnisse der Nutzer ausgerichtet. Kontinuierliche Optimierungen auf Basis von Analysen sorgen dafür, dass der Auftritt immer weiter verbessert wird, um das Nutzererlebnis zu optimieren.
Strukturierte Webseite mit umfangreicher Dokumentenbibliothek
Die Webseite der Schweizerischen Flüchtlingshilfe bietet eine Fülle an Themenseiten, Online-Beiträgen und Publikationen, darunter Medienmitteilungen, Positionspapiere, juristische Themenpapiere, Vernehmlassungen sowie eine schier unendliche Anzahl an Länderberichten. So setzt sich die Organisation für mehr Verständnis und Sensibilisierung der breiten Öffentlichkeit ein. Dank einer logischen Anordnung im TYPO3-Backend, einer klaren Aufteilung im Frontend sowie der Möglichkeit, durch spezifische Plug-ins innerhalb eines Bibliotheksbereichs zu suchen, gelangen die Besucher:innen direkt zum gewünschten Dokument.
Um der grossen Menge an unterschiedlichen Inhaltstypen gerecht zu werden und eine sinnvolle Struktur zu schaffen, wurde ein Konzept entwickelt, welches den TYPO3-Redakteur:innen ermöglicht, die Dokumente nach Themenfeldern zu kategorisieren und miteinander zu verknüpfen. Dadurch haben sie eine grosse Flexibilität, Inhalte selbstständig auf der Seite einzubinden und verschiedene Use Cases abzubilden.
Grosse Flexibilität durch Microsites
Jedes Jahr zum nationalen Flüchtlingstag führt die Schweizerische Flüchtlingshilfe (SFH) eine Informations- und Sensibilisierungskampagne durch, um auf spezifische Probleme oder Anliegen von Geflüchteten aufmerksam zu machen. Dabei werden verschiedene Kommunikationskanäle genutzt und die zentrale Landingpage wird digital verwaltet. Das gleiche TYPO3-System ermöglicht eine einfache Bearbeitung der Seite. Für die Flüchtlingstage wurde ein neues Design entwickelt, das sich am CI/CD des regulären Auftritts orientiert, aber dennoch eine eigene Note hat. Mithilfe von zusätzlichen Templates im TYPO3-Backend können Redakteur:innen eigenständig Microsites erstellen und verwalten, was höchste Flexibilität und eine unkomplizierte Erstellung der zusätzlichen Seiten gewährleistet.
Lust auf mehr? Erhalte im persönlichen Gespräch weitere Einblicke.
Daira Brack
Digital Consultant / Product Owner
Technologie für einen guten Zweck
Das erfolgreiche Spenden-Widget ermöglicht sicheres und unkompliziertes Überweisen von Spenden in unterschiedlicher Höhe. Dank dieser Funktion sind weniger Nutzerinnen und Nutzer dazu geneigt, die Seite zu verlassen, was zu höheren Spendenbeiträgen führt. Die Schnittstelle unterstützt verschiedene Zahlungsmittel wie Postfinance, TWINT, Kreditkarten und andere beliebte Optionen. RaiseNow ist in der Schweiz besonders bekannt und wird aufgrund seiner Seriosität und Zuverlässigkeit gerne genutzt. Darüber hinaus bietet das Widget zahlreiche Anpassungsmöglichkeiten, die es uns ermöglichen, das Formular und die Spenden-Widgets entsprechend den Kundenwünschen und bestehenden CI/CD-Vorgaben individuell anzupassen. Aus diesen Gründen implementieren wir das Widget gerne für unsere Kunden.

Mobile First? Auf jeden Fall
Die Inhalte sollten auf allen Geräten, insbesondere auf mobilen Geräten, optimal dargestellt werden. Beim Design galt das Motto "Weniger ist mehr". Es sollte ansprechend und modern sein, aber nicht zu aufdringlich oder überladen. Das im Rahmen des Relaunch erarbeitete Design passt perfekt zur minimalistischen Struktur der Webseite. Es ist frisch, lenkt nicht ab, sondern unterstreicht die Inhalte und lädt mit subtilen Animationen zum Weiterklicken und Lesen ein.
Top Performance
Damit unsere Webseiten eine optimale Performance erreichen, kämpfen wir um jedes Kilobyte. Wir implementieren optimales Caching, laden Bilder mit Lazy Loading und halten sämtliche Dateien möglichst klein und komprimiert, damit sie so rasch wie möglich vom Browser geladen werden.
Auf die Barrierefreiheit (Accessibility) legen wir ein besonderes Augenmerk. Aber auch Best Practices und SEO-Optimierungen sind in unserer Entwicklung Standard, weshalb wir von Googles Lighthouse Höchstnoten erhalten.
Die Sicherheit geniesst einen besonders hohen Stellenwert. Ein Punkt, der immer wichtiger und komplexer wird. Diesbezüglich haben wir mit TYPO3 jedoch ein hervorragendes Content Management System zur Hand. Das CMS gilt als das sicherste auf dem Markt.
Bei der Entwicklung vom Konzept bis zum Go-live steht die Benutzerfreundlichkeit immer im Vordergrund. Die Usability sollte stets eine hohe Priorität einnehmen. Im Interesse unserer Kunden und der Endbenutzer sind Usability-Optimierungen und Massnahmen bei uns fest im Programm verankert.
Dank des agilen Projekt Setups, konnten Learnings, die während des Projektfortschritts des Relaunchs gemacht wurden, bis kurz vor Golive berücksichtigt werden.

Product Owner
Noch Fragen?
Daira

Daira Brack
Digital Consultant / Product Owner










